Overview
This guide provides how to add buttons from design system.
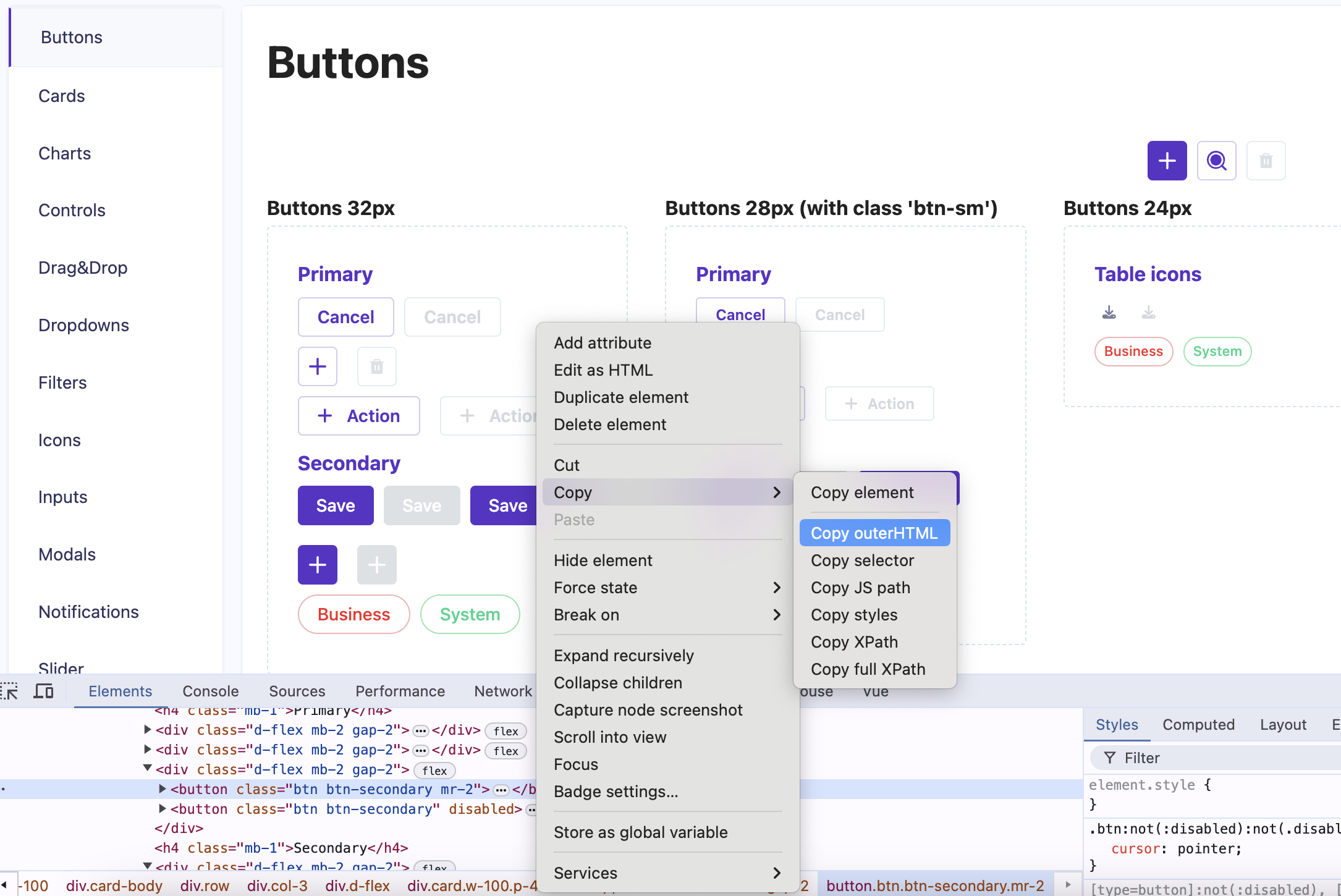
- Choose the desired button from the button section, copy the HTML code of the element and paste it in the desired place as follows:
![Buttons]()
- In order to add an event to a click - bind it to the corresponding function in the vue.j methods
- And for the appearance of a temporary spinner - add a display condition through v-if, and associate it with the value of the variable of data.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
<button type="button" class="btn btn-basic d-flex align-items-center" @click="saveData" >Save <i v-if="isLoading" class="preview-loader__white ml-2"></i> </button> ... deta() { return { isLoading: false, } } methods: { saveData() { this.isLoading = true; // some actions with server this.isLoading = false; } }