Overview
This guide provides instructions on how to add template (page) of new plugin.
Step 1: Add basic files
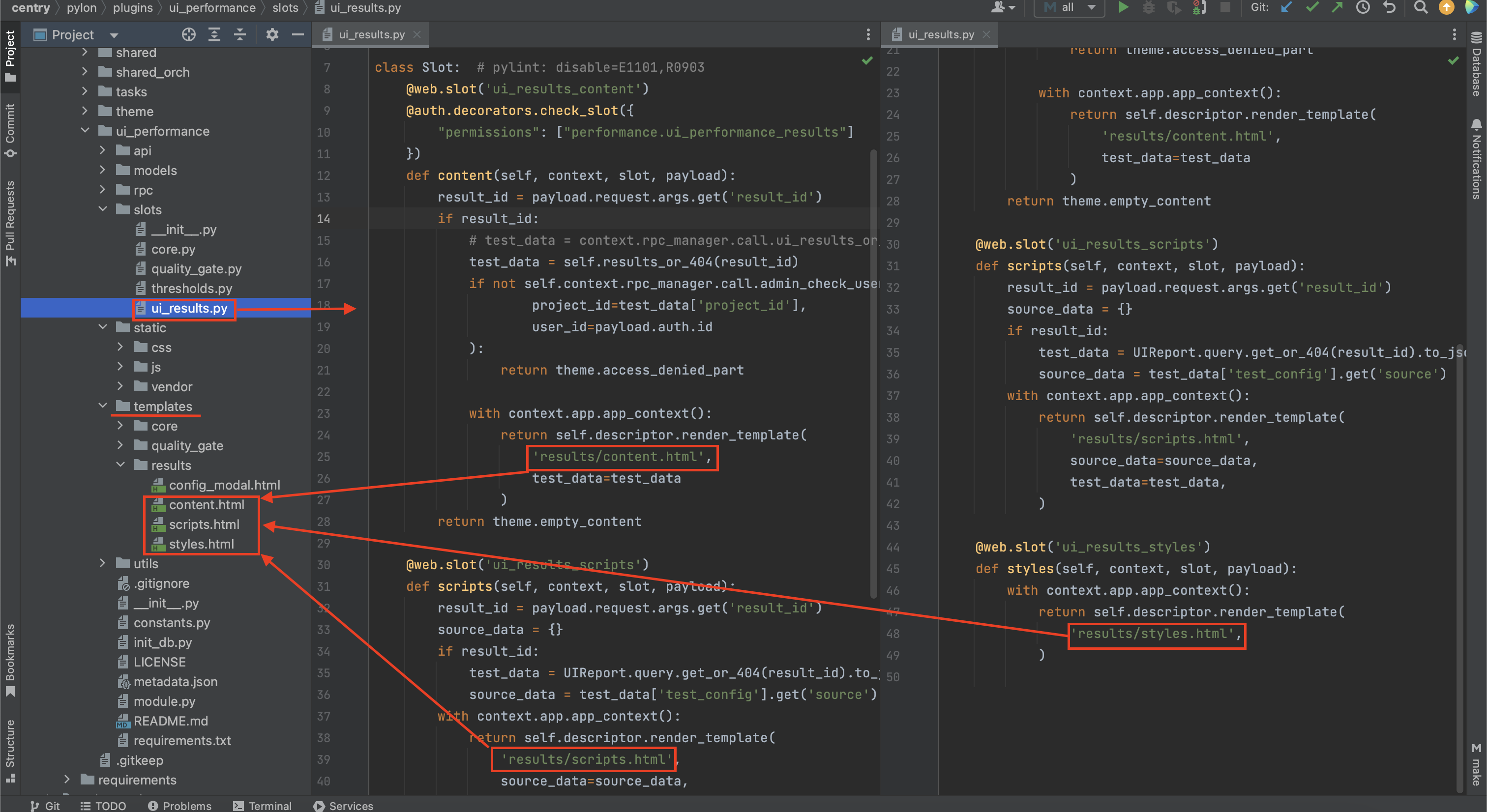
To start add three files to the directory with the same name as specified in the web slot initialization as shown in the picture
- In the file
content.htmlplace the main parent component that will represent the page. - Register it with a unique name for the main root component of the entire application using
@register="register"andinstance_name='uniq_name' - In the file
scripts.html, write the connection path of the main component that you will create later. - The
styles.htmlfile is used for specific css styles. It is empty by default.
1
2
3
4
5
<!-- file: ui_performance/templates/results/content.html -->
<ui-result
@register="register"
instance_name="ui-result">
</ui-result>
1
2
<!-- file: ui_performance/templates/results/scripts.html -->
<script src="{{ url_for('ui_performance.static', filename='js/components/UiResult.js') }}"></script>
Step 2: Add file which contains code of main component
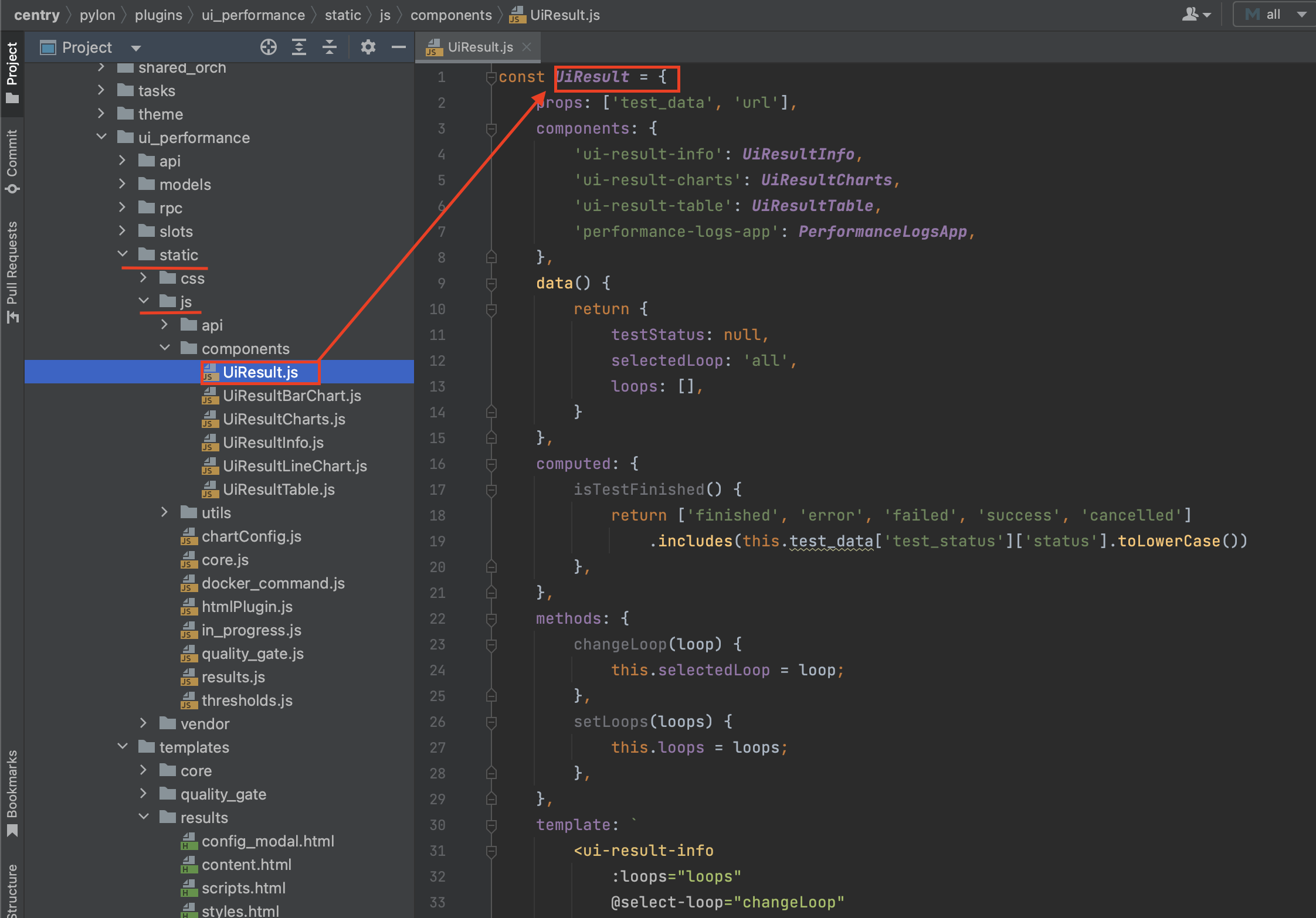
- Create a main component that will contain all the children at the path specified below. Moreover, the name of the component must match the one you specified in file
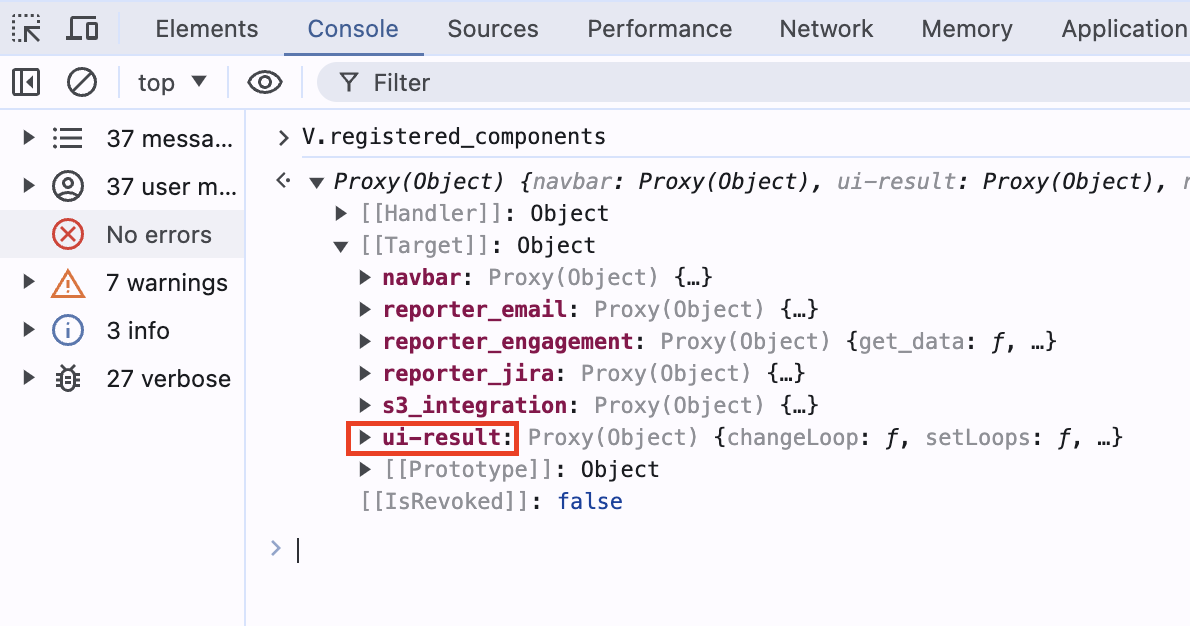
scripts.html. - Also connect it to the main component using method
register_componentwhere the first part isinstance_nameand the second is the name of the component: github example![Guide Image]()
1
register_component('ui-result', UiResult)